Создание эффективных сайтов
от 200 000 руб. за 1.5 - 2 месяца
Современные технологии
Микросервисная архитектура, React, Golang, node.js, Docker.
Удобная панель управления сайтом.
Удобная панель управления сайтом.
Грамотный дизайн
Несколько концепций адаптивного дизайна и A/B тестирование функционала для повышения конверсии.
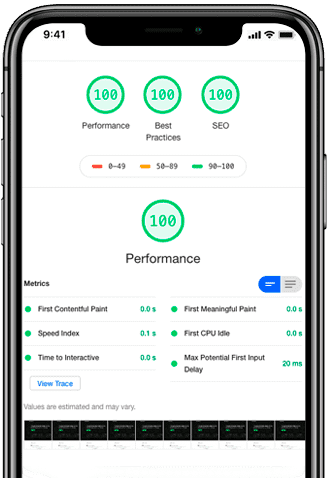
Оптимизация из коробки
Быстрая загрузка сайта и хороший рейтинг PageSpeed.
Настройка аналитики, рекламных кампаний и SEO.
Настройка аналитики, рекламных кампаний и SEO.